Earlier when we built a simple web page in Elm, we first created a file with .elm extension and put all of our Elm code in it. We then compiled it to JavaScript using elm make. After that we referenced the output file (elm.js) from index.html to load our Elm application into the browser.
That was a lot of steps just to see the result of our code. Luckily, Elm provides an interactive development tool called elm reactor that lets us see the result of our code instantly. Go to the beginning-elm directory in terminal and run this command: elm reactor. You should see something like this:
$ elm reactor
Go to <http://localhost:8000> to see your project dashboard.elm reactor has created a development server on port 8000.
Note: If you have another server running on port 8000, you need to stop it. Otherwise, elm reactor won’t be able to launch a development server.
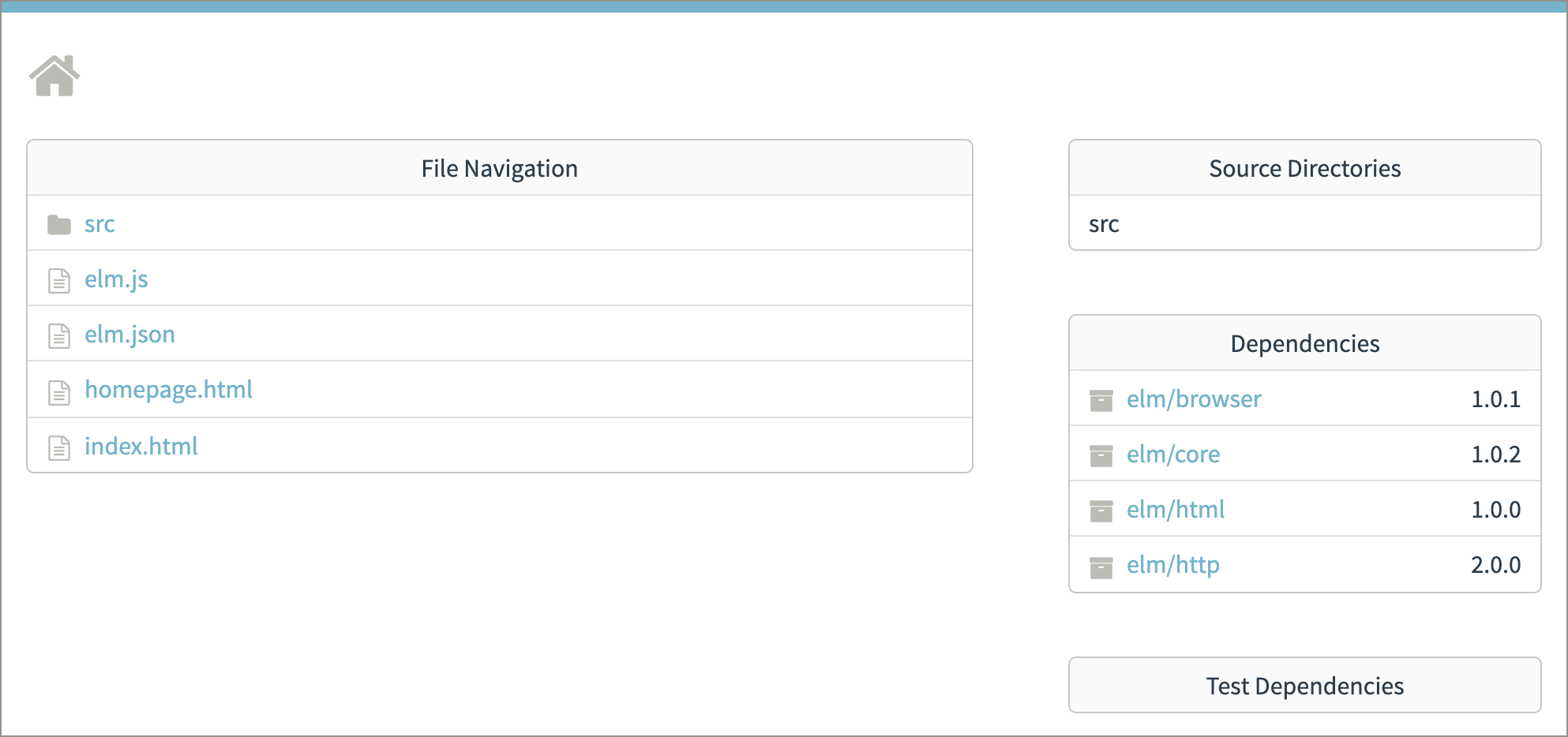
If you visit http://localhost:8000 from a browser, you will see the contents of beginning-elm — our root project directory. You will also see a list of packages our project depends on.

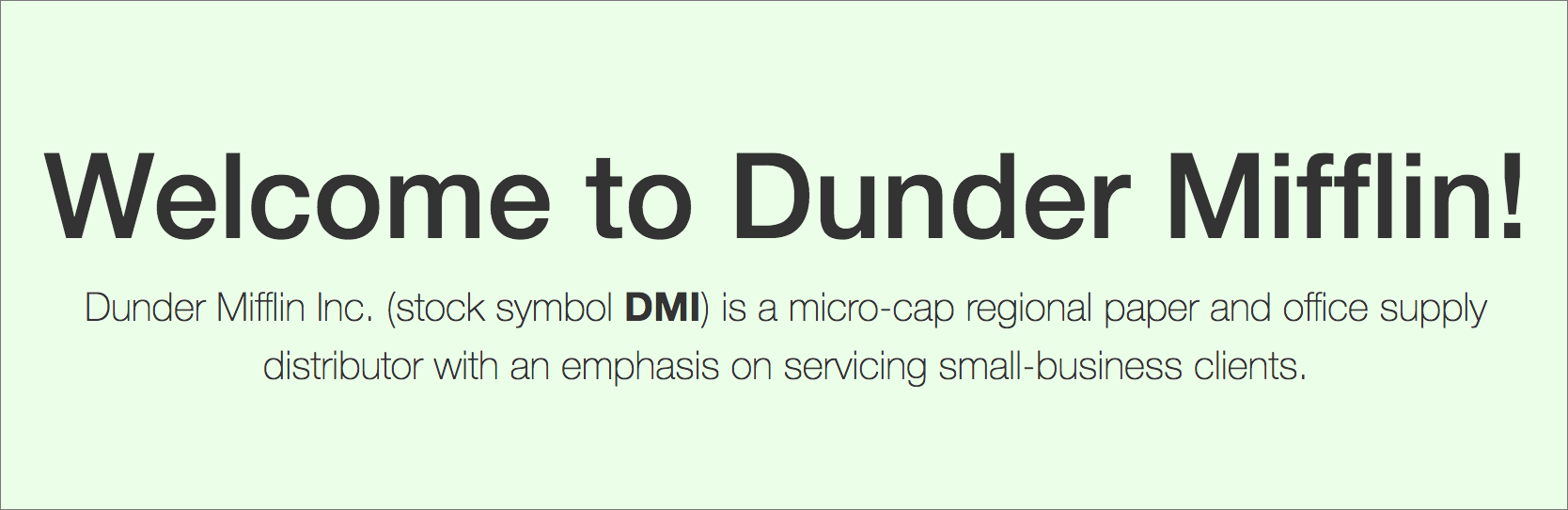
Click on the src link under File Navigation section and then click HomePage.elm. You should see the home page of Dunder Mifflin with no CSS styling.

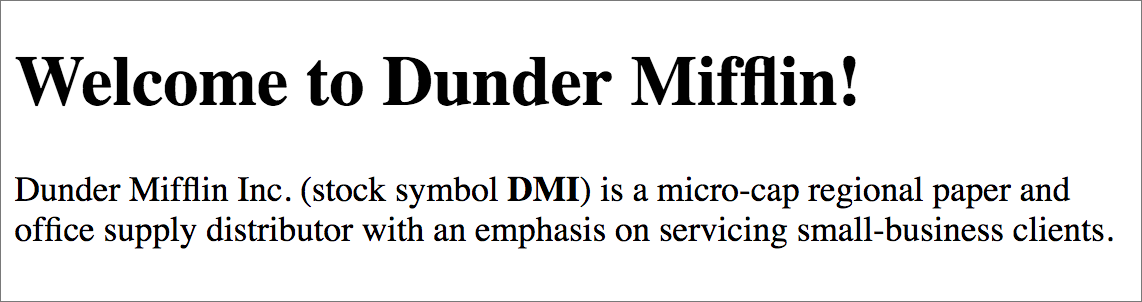
elm reactor compiles the code in src/HomePage.elm file and renders it on a browser. Unfortunately, the page doesn’t look as nice as our original home page:

As of this writing, elm reactor doesn’t support loading external CSS frameworks such as Bootstrap. It has other limitations too. For example, it lacks live reloading — a technique that reloads a page automatically when the underlying code changes — thus requiring us to refresh the page manually every time we make a small change to our code to see the result. Because of these limitations, elm reactor may not provide the best development experience especially when building complex applications that demand a robust build process.
Fortunately, there are multiple tools out there that are much more powerful than elm reactor such as elm-live and Webpack. We’ll cover elm-live in chapter 6. Despite those limitations, elm reactor is still great for prototyping simple applications and we will be using it throughout this book.